Utilisation de données JSON dans un tableau de bord BiBOARD
La solution BiBOARD permet la création de tableaux de bord dynamiques web à partir de données stockées en base. De par son architecture, BiBOARD est capable d’intégrer des composants JavaScript permettant l’affichage de composants de data vizualisation avancés tels que ceux de D3JS, AmCharts, HighCharts, MetricsGraphics… Dans le cas de l’utilisation avec BiBOARD, le souci est que ces composants s’alimentent en données par des structures de type JSON et non des requêtes SQL. Pour répondre à ce besoin, BiBOARD met à disposition depuis la V16 un WebService capable de transformer le résultat d’un hub en chaîne de caractères JSON. Cet article vous présente comment utiliser ce WebService dans vos développements et comment l’intégrer dans un composant JS du marché, en l’occurrence, OpenStreetMap.
Le WebService JSON
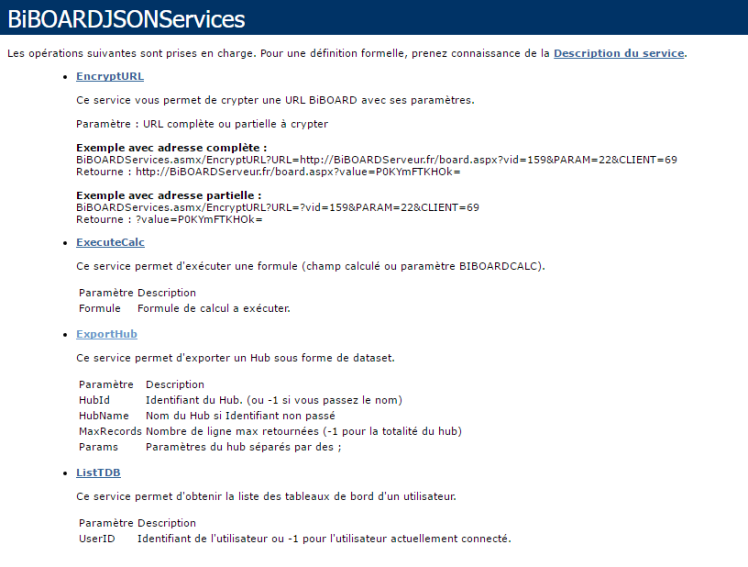
Pour tester ce WebService, dans votre navigateur, tapez l’adresse suivante : http:///resources/BiBOARDJSONServices.asmx La liste des services apparaît :

Dans cet article nous allons utiliser : ExportHub
Pour cet exemple nous utilisons le hub REF_liste_categorie_produits créé à partir de la requête suivante sur la base ‘Demonstration’ fournie par l’éditeur :
Select
Demonstration.dbo.Categories.CodeCategorie,
Demonstration.dbo.Categories.NomCategorie
From
Demonstration.dbo.Categories
Order By
1

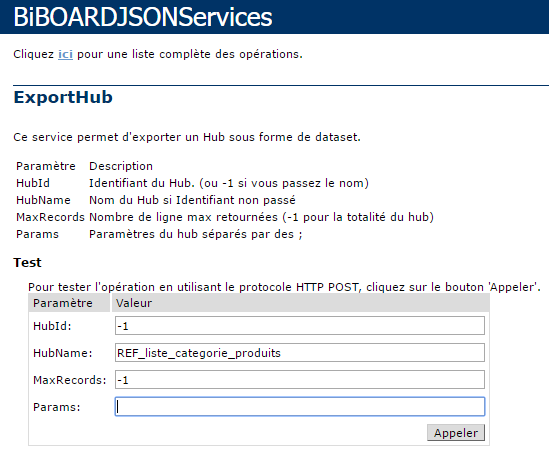
Saisissez ici vos 4 paramètres :
- HubId : id du hub fournissant le flux de données (-1 si vous préférez préciser son nom)
- HubName : Nom du hub fournissant le flux de données (mettre alors -1 dans HubId)
- MaxRecords : Nombre de lignes à rapatrier (-1 pour toutes)
- Params : paramètres éventuels séparés par des ;
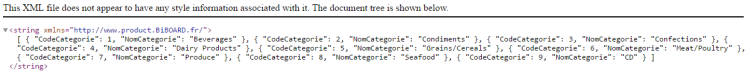
Nb : Le hub doit être préalablement copié en raccourci dans une catégorie visible par votre compte BiBOARD. En cliquant sur ‘Appeler’ la chaine JSON s’affiche :

Intégration dans un script JavaScript
Le code suivant permet de solliciter le service ExportHub en JavaScript :
var ExportHub = './resources/BiBOARDJSONServices.asmx/ExportHub?HubId=-1&HubName=REF_liste_categorie_produits&MaxRecords=-1¶ms='; var xhttp = (window.XMLHttpRequest) ? new XMLHttpRequest() : new ActiveXObject(Microsoft.XMLHTTP); xhttp.open(GET, ExportHub ,false); xhttp.send(null); var json_str = xhttp.responseText;
La chaîne json_str contient alors :
<?xml version=\1.0\ encoding=\utf-8\?>http://www.product.BiBOARD.fr/\>[ { \CodeCategorie\: 1, \NomCategorie\: \Beverages\ }, { \CodeCategorie\: 2, \NomCategorie\: \Condiments\ }, { \CodeCategorie\: 3, \NomCategorie\: \Confections\ }, { \CodeCategorie\: 4, \NomCategorie\: \Dairy Products\ }, { \CodeCategorie\: 5, \NomCategorie\: \Grains/Cereals\ }, { \CodeCategorie\: 6, \NomCategorie\: \Meat/Poultry\ }, { \CodeCategorie\: 7, \NomCategorie\: \Produce\ }, { \CodeCategorie\: 8, \NomCategorie\: \Seafood\ }, { \CodeCategorie\: 9, \NomCategorie\: \CD\ }]
Le code suivant permet ensuite de nettoyer la chaîne afin d’enlever les lignes d’entête et de pied :
var json_str = json_str.replace(<?xml version=\1.0\ encoding=\utf-8\?>, ); var json_str = json_str.replace(http://www.product.BiBOARD.fr/\>, ); var json_str = json_str.replace(,");
Nb : Le caractère \ permet de ne pas interpréter le caractère suivant dans le code JavaScript. La chaîne peut enfin être parsée par le code suivant :
var dataJson = JSON.parse(json_str);
A ce stade, la variable dataJson peut être utilisée dans les composants JS compatibles JSON.
Exemple d’utilisation dans BiBOARD
Objectif
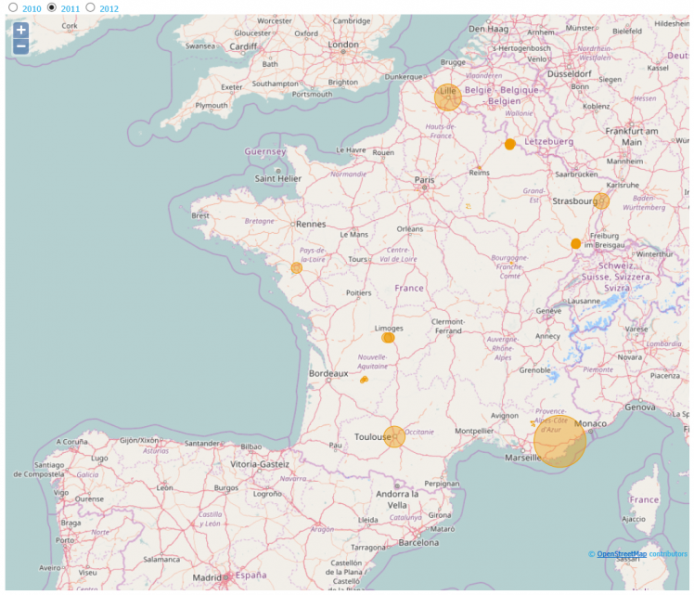
Afin de mettre cette théorie en pratique, nous allons intégrer une carte OpenStreetMap dans un tableau de bord BiBOARD, affichant des cercles plus ou moins larges selon la quantité d’articles commandés.
Environnement technique
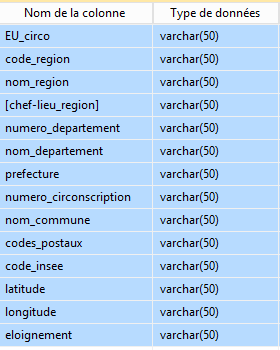
Ce développement est effectué sur la version 16.1.11 de BiBOARD. Les données sont celles de la base ‘Demonstration’ fournie par l’éditeur et stockée dans SqlServer 2014. Afin d’associer les codes postaux à la carte, nous avons ajouté à cette base la table Communes_FR contenant la longitude et la latitude de tous les communes françaises.

Préparation des données
2 hubs sont nécessaires à la production de ce tableau de bord :
1-QTE par commune : hub de données
Requête SQL associée :
Select
cfr.nom_commune,
cfr.latitude,
cfr.longitude,
Sum(cd.Quantite) QTE,
year(co.DateCommande) as Annee
From
dbo.Commandes co,
dbo.Commandes_Details cd,
dbo.Communes_FR cfr
Where
co.NumCommande = cd.NumCommande And co.LivraisonCodePostal = cfr.codes_postaux
And year(co.DateCommande) = :p_ANNEE
Group By
cfr.nom_commune,
cfr.latitude,
cfr.longitude,
year(co.DateCommande)
- 1-QTE par commune (js) : 1 hub mono ligne contenant le code HTML & JS
Requête SQL associée :
Select getdate() as today
Dans le second hub, nous créons un champ calculé nommé map, au format HTML, contenant le code suivant :

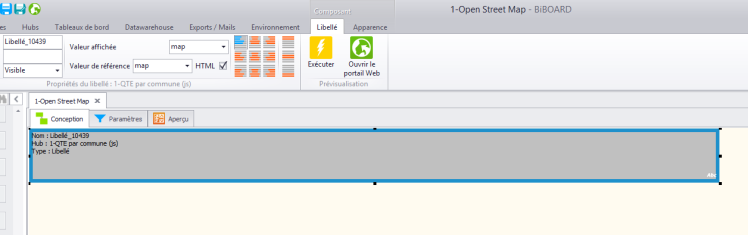
Il suffit enfin de créer un libellé dans le tableau de bord (en cochant HTML) basé sur le champ map de ce hub, la carte s’affiche !

Ajout d’une sélection sur l’année
Pour rendre le tableau de bord plus dynamique, il peut être judicieux de laisser l’utilisateur choisir l’année. Pour cela, le code est modifié afin :
- D’ajouter une liste radio sur les années au-dessus de la carte
- De retrouver l’année sélectionnée dans le code JS
- D'ajouter l’année en paramètre lors de la création de la chaîne JSON
Code final du champ map :

Résultat final

Conclusion
Nous espérons que cet article vous aura été d’une grande utilité. Bien sûr, le code JS est perfectible mais ce n’est pas le but de cet article. N’hésitez pas à nous contacter si vous le souhaitez !|La solution BiBOARD permet la création de tableaux de bord dynamiques web à partir de données stockées en base. De par son architecture, BiBOARD est capable !