Article
L’ergonomie en 5 points
Qu’est-ce que l’ergonomie ? L’ergonomie a pour but d’améliorer la relation entre l’objet et l’Homme. En informatique, dans le design ou en entreprise, l’ergonomie repose sur cette relation. L’ergonomie est par définition l’adaptation de l’objet à l’humain. Dans le cadre d’un site web ou d’une application mobile, l’ergonomie consiste à améliorer l’utilisabilité de l’interface afin de rendre la navigation plus simple et plus intuitive pour l’utilisateur. Il existe des règles d’ergonomie importantes à suivre lors de la conception de votre site. Voici 5 conseils qui vous aideront à élaborer une navigation optimale.
- Faites des menus simples
L’élément majeur de votre site est son architecture et les menus en sont la pierre angulaire. Vos menus doivent être simples et accessibles. Vos utilisateurs ne passeront que quelques secondes à essayer de comprendre comment naviguer sur votre site, si cela ne s’avère pas intuitif, ils passeront leur chemin. Les menus sont généralement placés horizontalement en haut de votre écran, ou verticalement sur la gauche.
- Réduisez les clics
Vos utilisateurs sont pressés et cherchent à naviguer le plus rapidement possible. Respectez la règle des trois clics : L’utilisateur doit pouvoir accéder au contenu qu’il recherche en 3 clics maximum.
- Soignez vos textes !
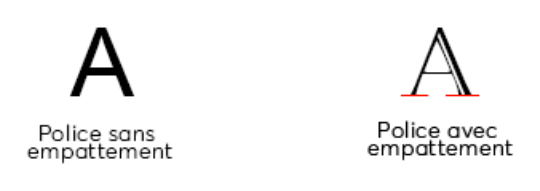
Si la forme d’un site web ou d’une application est primordiale, le fond l’est tout autant. Du choix de la police à la mise en forme, ne laissez rien au hasard : si vous avez beaucoup de texte, privilégiez une police sans empattement (voir illustration), qui facilitera la lecture de vos utilisateurs.

Hiérarchisez vos textes ! Non seulement pour la fluidité de la lecture mais aussi pour améliorer votre référencement : en effet, les moteurs de recherchent indexeront plus facilement vos pages et articles si ils sont construits à l’aide de balises du type
- Utilisez les listes à puces et à numéros, aérez vos textes… Vous l’aurez compris, une bonne structure de texte est indispensable.
- Allégez vos pages
Faites attention à ne pas trop charger vos pages afin de ne pas perdre l’attention de vos utilisateurs. Ne mettez en avant que le contenu important. Les détails graphiques, les widgets ou autres modules « gadgets » font souvent office de « pollution visuelle » pour vos utilisateurs et une multitude de sources d’attention ne les aidera pas à se concentrer. Vous n’arriverez pas à faire ressortir l’information que vous vouliez mettre en avant. Pour vous aider dans cette tâche, vous pouvez effectuer des test d’eye tracking . Retenez cependant que la sobriété est un point important dans l’élaboration ergonomique d’un produit.
- Soignez votre page d’accueil
Votre page d’accueil est la vitrine de votre magasin, et va déterminer le comportement de vos utilisateurs / visiteurs. Comme tout consommateur, l’utilisateur ne restera pas sur votre site/application si sa première impression est mauvaise. Il peut également partir aussi vite qu’il est arrivé si il ne se repère pas facilement. Votre page d’accueil doit être parlante et l’utilisateur doit identifier rapidement votre expertise et l’information qu’il peut trouver.
L’importance du design, l’emplacement du menu et vos contenus sont donc primordiaux pour convaincre l’utilisateur de rester/d’utiliser votre site ou votre application. Lors de la conception de votre site web ou application, n’oubliez pas vos utilisateurs et ne négligez donc pas l’ergonomie de votre produit. Une étape de conception à partir de story-board / wireframes vous permettra de développer votre produit étape par étape et de ne pas oublier certains aspects essentiels à l’utilisabilité de votre site/application.