Article
Développer des extensions sur Qlik Sense
Les extensions
Une extension Qlik Sense est un composant qui permet d’ajouter à la plateforme Qlik Sense de nouveaux types de visualisations. Ce concept permet de combiner des APIs Qlik Sense avec les capacités illimitées du Web. Une fois créée, l’extension a le même comportement qu’un composant Qlik Sense natif : on peut ajouter des dimensions, des mesures et préserver le principe d’interactivité de Qlik Sense.
Architecture
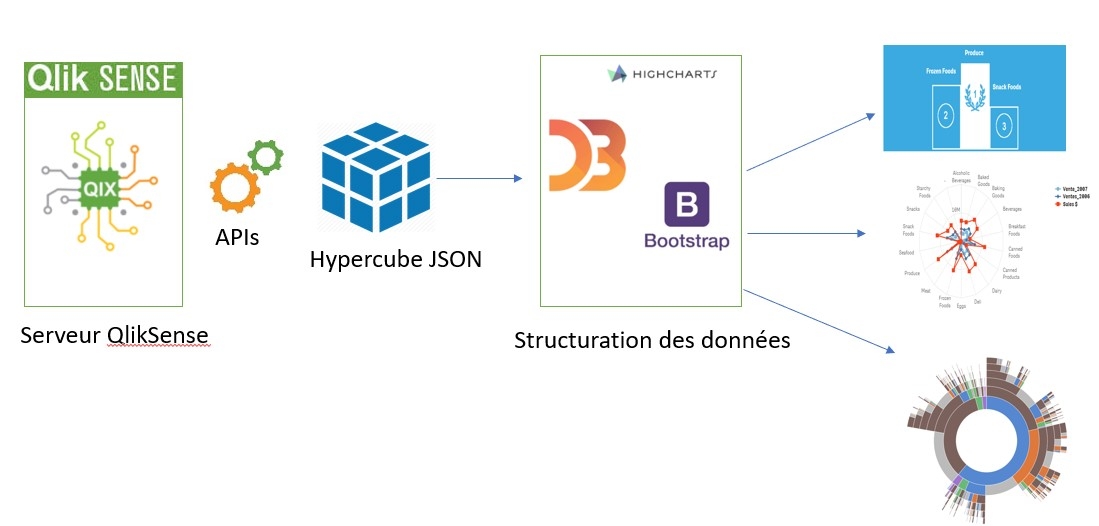
Le serveur Qlik Sense nous propose un certain nombre d’APIs. Ces interfaces permettent une interaction avec notre serveur, ce qui permet d’extraire des données ainsi que diverses informations. Ces données et informations extraites peuvent être traitées avec du JavaScript afin de les structurer et de les visualiser selon notre besoin. En plus du JavaScript basique, des bibliothèques CSS (comme Bootstrap) et du HTML peuvent être utilisés afin de faire des Dataviz plus au moins personnalisées.

Les possibilités d'extension
- Exploitation des bibliothèques JavaScript existantes Highcharts, D3JS, Google Charts.
- Utilisation des APIs sur le Web : Google Maps, Twitter.
- Utilisation des bibliothèques de style comme Bootstrap.
- Développement des visualisations et des comportements selon le besoin.
Le développement d'extensions
Fichiers d’une extension
Pour développer des extensions, l’architecture document doit être constituée d’un ensemble de fichiers qui sont indispensables. A ces fichiers s’ajoutent des fichiers supplémentaires, qui permettent de pousser plus loin les capacités de développement mais aussi de bien les organiser.
- Fichiers indispensables
- Le fichier. Wbl : c’est un point d’entrée de l’extension, il contient la liste des fichiers indispensables
- Le fichier. Qext : c’est le fichier de configuration principal de l’extension, il contient la version, le nom, l'icône, etc.
- Le fichier .js : c’est le fichier le plus important, c’est là que l'on interroge le serveur Qlik, que l’on fait les calculs nécessaires ainsi que le design de l’extension.
- Fichiers supplémentaires
- Properties.js : Parmi les bonnes pratiques, les propriétés de l’extension seront séparées du fichier principal.
- Fichiers .ccs : Des fichiers de style peuvent être ajoutés à l’extension afin d’améliorer le rendu et avoir une meilleure qualité de visualisation.
- Bibliothèque JS : Des bibliothèques JS peuvent être ajoutées aussi pour avoir plus de fonctionnalités JavaScript (Jquery, D3JS, Highcharts).
Accès et structuration des données
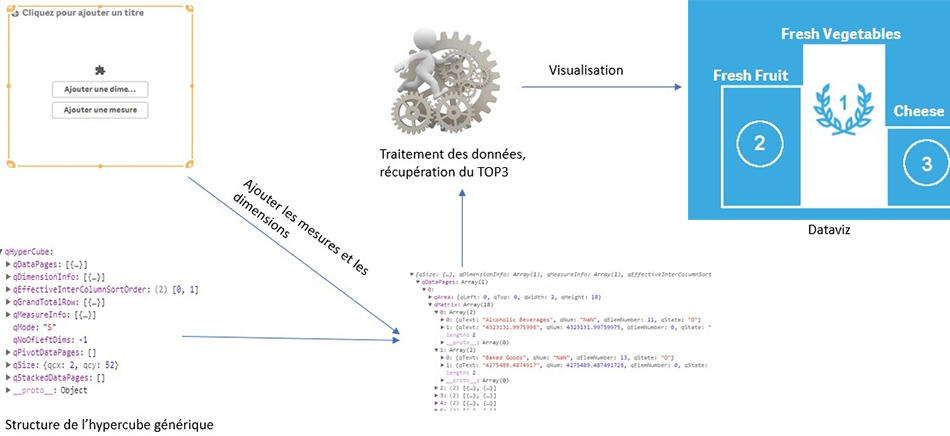
La structuration et l’accès aux données retournées depuis le serveur seront contenus dans la méthode Paint ($element, layout). Cette dernière est rafraîchie à chaque fois que les propriétés changent ou que le widget est redimensionné. Le serveur Qlik Sense retourne des données sous format d’un hypercube JSON. L’accès à cet hypercube se fera par la fonctionnalité layout.qHypercube. L’hypercube est un objet JavaScript générique, qui va contenir les données ainsi que des métas données sur ce que l’utilisateur de l’extension mettra comme mesure et dimension depuis l’interface Hub.

Exemples d'extensions développées par ASI
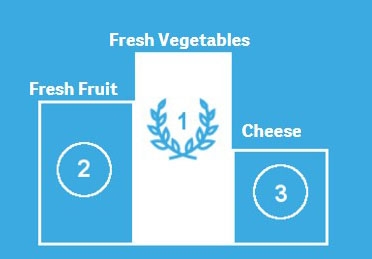
- Une première extension prend une mesure et une dimension puis classe les membres de cette dernière en fonction de la mesure. Elle retourne ensuite le TOP3 de la dimension choisie :

- Une deuxième extension s’appuie sur la bibliothèque Highcharts pour construire un radar, avec la possibilité de mettre plusieurs dimensions et de choisir la couleur de la dimension ainsi que la taille du diagramme.
