Article
Avoir un site c'est bien. Avoir une bonne mise en page, c'est mieux !
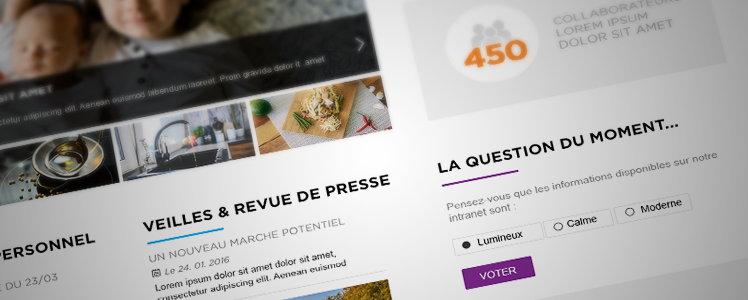
Une mise en page, c’est l’art d’agencer du contenu rédactionnel et des images pour faciliter la compréhension et la lisibilité de l’ensemble, quel qu’en soit le support (feuille, page web, appli…). Une page d’accueil de site internet, d'intranet ou d'extranet, c’est comme une vitrine de magasin. Si elle est sombre, mal agencée et ne met pas en avant des contenus pertinents vous n’aurez pas l’envie de rentrer à l’intérieur. Au contraire, si les éléments sont bien mis en valeur dans un agencement cohérent et harmonieux, elle va plus facilement susciter votre attention et vous inviter à découvrir vos services.
La mise en page de votre site, appli ou document doit refléter votre savoir-faire. Le plus souvent la page d’accueil contient beaucoup trop d’information, de peur que l’utilisateur ne trouve pas ce qu’il cherche ou tout simplement parce que l’on estime que tout est important. Mais la page d’accueil est surtout là pour charmer l’utilisateur, lui donner envie d’en savoir plus et comprendre ce que vous faites ou proposez. Mais comment faire ?
La hiérarchie visuelle
Certaines informations sont plus importantes que d’autres, il ne faut pas hésiter à organiser son contenu en mettant en avant les éléments principaux par un jeu de typo, de couleurs ou les positionner en haut de page plutôt qu’en bas, jouer sur les différentes échelles de vos contenus en fonction de leurs importances. Identifier l’objectif et la cible de votre contenu permet de mieux les valoriser.

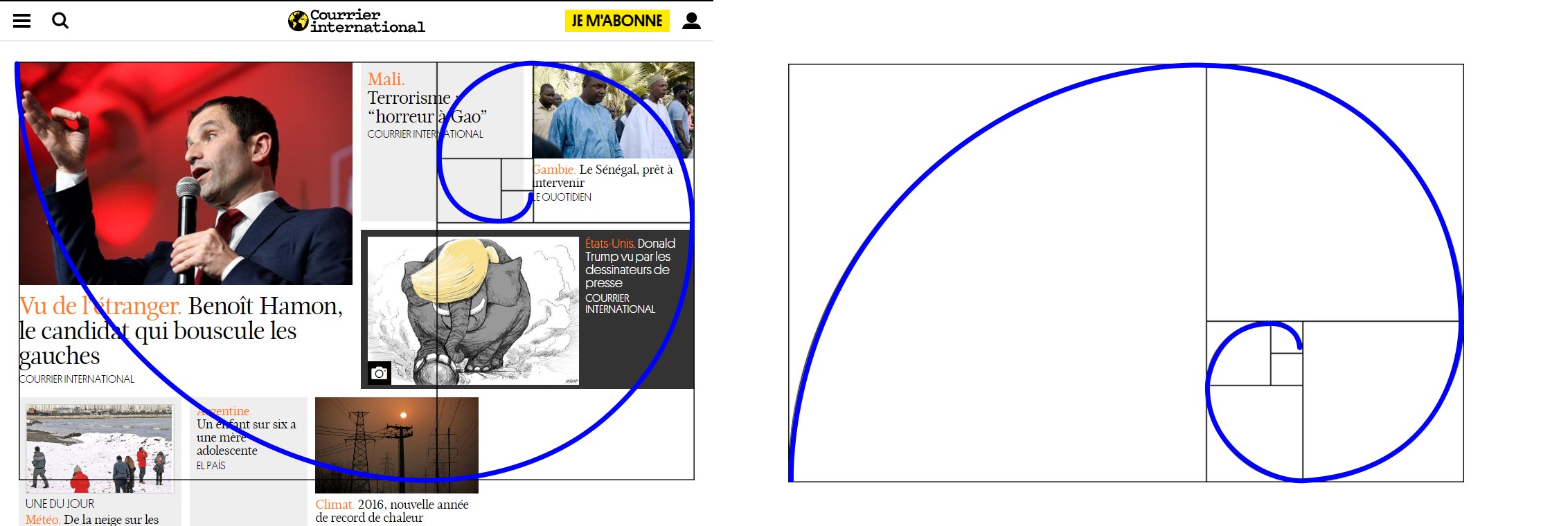
Ici, pour construire la hiérarchie visuelle de sa page, Courrier International utilise le principe du rectangle de Fibonnacci s’appuyant sur le nombre d’or. La spirale implicitement créée par la disposition des différends blocs guide l’œil et conduit naturellement l’utilisateur aux points stratégiques de la page.
Synthétiser l’information
Avoir du contenu oui ! Mais pas n’importe comment. Prenons par exemple une carte de restaurant. Plus la carte vous propose de choix et de menu différents, plus il vous est difficile de choisir. Plus il y a d’info ou de contenu à lire, plus on met de temps à sélectionner ce que l’on veut. Plus on vous donne le choix, plus il est facile de ne rien choisir.
Pour intéresser votre lecteur, vous devrez faire votre choix et synthétiser vos contenus, ne garder que l’essentiel et éliminer les éléments distrayants. Vous faciliterez la lecture de votre site et l’intérêt de vos utilisateurs. Une page bien conçue permet aux usagers de trouver rapidement l’information qu’il recherche. Si quand bien même vous avez une masse importante d’information à diffuser, alors organisez vos données et proposez des outils pour faire le tri et filtrer intelligemment vos contenus.
Les images
Une belle mise en page passe également par la production d’images de qualité. L’utilisation de belles et grandes images contribue à une conception plus attrayante et intéressante de votre page. Une image bien construite* (*règle des tiers) vous aide à raconter une histoire, à donner plus d’intensité, d’énergie et d’intérêt à votre texte. Vous n’avez pas de photographe ou de graphiste à portée de main ? Il existe de nombreuses librairies gratuites ou payantes qui vous proposent des visuels de qualité. La mise en page doit prendre en compte l’intégralité du site pour proposer quelque chose de cohérent et uniforme et obtenir une unité graphique agréable à l’œil.
Le vide
L’espace blanc ... Il fait souvent peur et pour lutter contre cette leucophobie on a tendance à remplir tous les espaces, à serrer les marges et les interlignages pour finalement surcharger de contenu. Laissez respirer votre site !!! Aérer les espaces pour permettre aux éléments de coexister entre eux. Utilisez votre espace blanc à bon escient pour structurer votre contenu et hiérarchiser vos blocs de textes et d’images. Cela ne signifie pas qu’il y a moins de contenu, mais tout simplement que votre lecteur fera peut-être l’effort d’aller au bout de votre article plutôt que de s’arrêter aux deux premières lignes. Une composition élégante, harmonieuse et lisible stimule notre attention et notre intérêt.
La Typographie
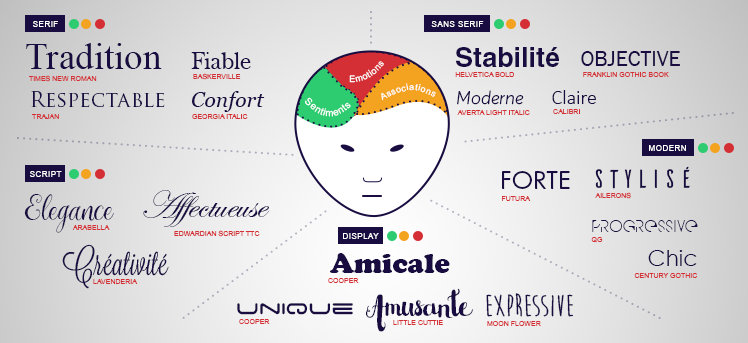
Le choix des typographies n’est pas anodin. Chaque typographie a son caractère, sa personnalité et transmet une émotion. Le type de fonts que vous choisirez sera déjà un choix graphique à part entière, elles pourront vous démarquer et avoir une identité forte ou rester dans le minimalisme et l’élégance. Eviter les typographies par défaut ou les typographies surutilisées comme la « Comic sans ».
Généralement, il est conseillé de ne pas utiliser plus de 2 ou 3 typographies différentes. L’une plus fantaisiste pour mettre en avant vos titres et sous-titres, l’autre facile à lire et plus classique pour rédiger le gros contenu. Pour amener des variantes et du dynamisme, n’hésitez pas à jouer sur les couleurs, la graisse et la taille de vos typographies. La majorité des utilisateurs de votre site ne prendra que quelques secondes, voire moins, pour juger si oui ou non il va rester. La première impression que l’on va ressentir en visitant un nouveau site est donc très importante.
Une première impression négative affectera toute la perception de vos produits et services, alors qu’une bonne impression encouragera les utilisateurs à en savoir plus. Alors, soignez votre mise en page et devenez persuasif ! A vos souris !