Article
5 conseils pour réussir un parcours de souscription
Un parcours de souscription efficace doit répondre aux attentes des clients et ainsi améliorer le taux de conversion. Qui n’a jamais rencontré des parcours dans lesquels l’information cherchée ou rassurante n’était pas là, voire le fameux call-to-action pour valider votre panier qui n’était pas cliquable ?
Les parcours d’achat, de souscription sont des tunnels qui doivent être adaptés aux clients, à leurs intentions et faciliter la rencontre avec l’entreprise, son positionnement, son offre.
1. Valoriser le positionnement qui fera la différence
Dès la landing page ou la page d’accueil, le contenu doit être didactique. Le visiteur doit comprendre immédiatement votre offre et ce qui la distingue clairement et positivement des offres concurrentes ; en clair, quels sont les avantages de votre produit et en quoi il va répondre aux attentes et besoins des utilisateurs. La promesse doit être évidente.
Il est nécessaire d’être pédagogue et le plus transparent possible lorsqu’un produit ou un service est peu connu ou complexe. Des infographies, des photos, des schémas, des illustrations permettent de passer simplement des messages. L’objectif est de répondre à toutes les questions que se posent les utilisateurs et de mettre en avant ce qui distingue réellement votre offre des autres.

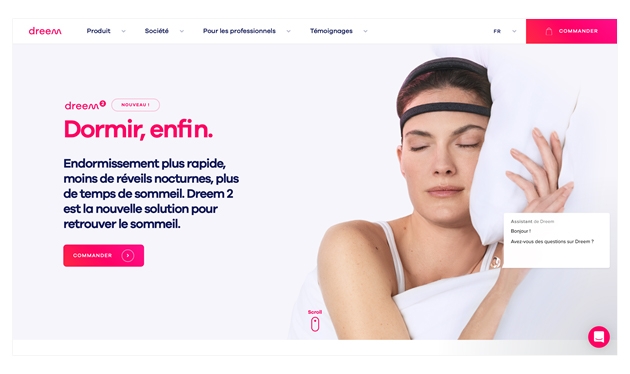
L’exemple de dreem, la promesse est claire
2. Simplifier les informations, les choix, les actions
“Don’t make me think”, Steve KRUG
La simplicité est la philosophie de conception à suivre absolument. Un produit simple est devenu un avantage concurrentiel certain. Mais tous les produits ne nécessitent pas toujours d’être simplifiés pour être agréables à utiliser. L’objectif est de simplifier les décisions en limitant les choix et demander le minimum d’information à saisir. Moins la charge cognitive est forte, plus l’utilisateur est à l’aise et va au bout du parcours. Un point clé est donc de se demander si chaque information présentée ou demandée à l’utilisateur est réellement utile à cette étape du parcours.
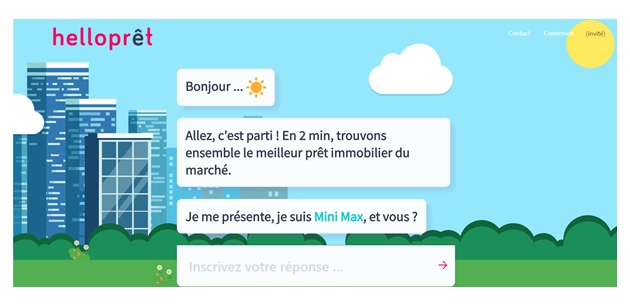
La clarté de l’écran et l’organisation des informations sont essentielles au succès et à la satisfaction de l'utilisateur, et cela passe également par l’aération des éléments entre eux. Plus une page sera aérée et légère, plus l’utilisateur repèrera facilement les actions disponibles et plus il sera efficace. Les informations ou blocs d’information doivent être segmentées pour améliorer la lisibilité. Les formulaires guidés, type chatbot, sont des exemples intéressants de simplification des interactions avec l’utilisateur.

Attention, à vouloir trop simplifier l’interface, on risque de perdre des informations ou des fonctionnalités indispensables aux yeux des utilisateurs, ce qui peut impacter négativement leur compréhension globale et donc la conversion. Il faut donc trouver un juste milieu entre la quantité d’informations, de choix et d’actions nécessaires pour permettre un guidage optimal des utilisateurs.
3. Créer des actions évidentes et engageantes
Les étapes du tunnel doivent être fluides. Les étapes doivent être pensées pour progresser. Les actions demandées à l’utilisateur doivent être évidentes, pour simplifier les décisions et aller au bout de la souscription. Ces actions se traduisent généralement par des appels à l’action ou « call-to-action ». Elles doivent être repérées immédiatement par l’utilisateur.
De nombreux paramètres influent sur la perception de ces boutons par les utilisateurs :
- Taille et forme : un bouton plus gros sera plus facilement perçu, mais sa forme doit rester dans les standards pour éviter de le confondre avec un bloc de texte
- Couleurs : certaines couleurs ont des significations précises qui peuvent introduire une confusion pour l’utilisateur (rouge = négatif, gris clair = inactif…), des couleurs contrastées permettent de faire ressortir le bouton
- Wording : un verbe d’action fera comprendre immédiatement à l’utilisateur l’action qu’il réalise. Donnant envie à l’utilisateur de s’engager avec des actions lui apportant (ex : « Profitez »)
- Pictogrammes : les pictogrammes se repèrent facilement lors d’une lecture rapide, les utilisateurs les identifient rapidement et les recherchent (ex : loupe pour la recherche)
- Emplacement sur l’écran : placer les boutons importants au-dessus de la ligne de flottaison

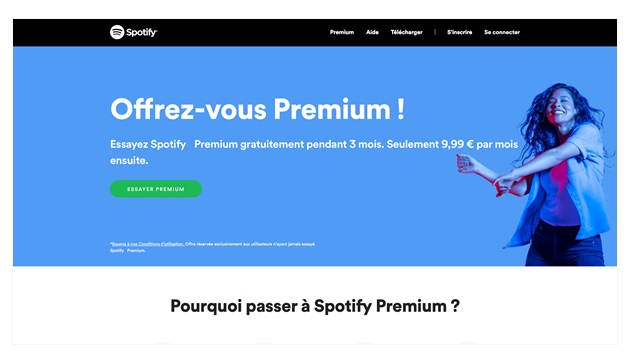
L’exemple de Spotify, le call-to-action respecte les codes
4. Personnaliser l’expérience
La personnalisation d’un site ou d’une application influence de façon positive les utilisateurs qui attendent le produit ou le service qui correspond exactement à leur demande. La personnalisation favorise une bonne expérience utilisateur et permet à l’entreprise d’accompagner la première visite, d’augmenter la conversion et de fidéliser l’utilisateur. Cette personnalisation doit s’appuyer sur le comportement des utilisateurs et leurs habitudes pour leur faciliter la navigation et les prises de décision.

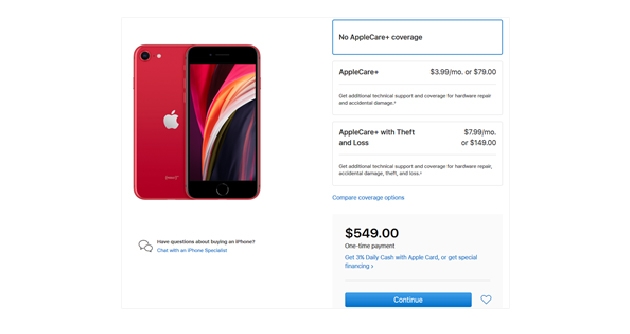
L’exemple d’Apple, une synthèse rappelle les choix sélectionnés
Pour personnaliser encore plus l’interface, les données sont une ressource précieuse. Grace à elles, les profils de clients vont être plus détaillés et basés sur des comportements. En analysant ces données, il est possible d’aller plus loin pour proposer des produits, des services, des conseils adaptés au profil de l’utilisateur (un tarif spécial pour une tranche d’âge, des guides sur un produit consulté…)

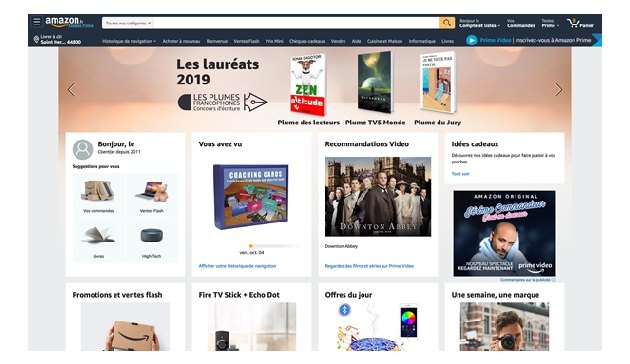
Dans l’exemple d’Amazon, des produits sont proposés en fonction des visites précédente
5. Mesurer, tester et améliorer
La phase de tests utilisateurs est extrêmement utile pour valider les choix de conception. Les tests utilisateurs permettent de lever des problèmes que les concepteurs n’ont pas imaginé ou vu. Un A/B test peut aussi compléter la démarche sur un panel plus large.
Aussi, l’analyse approfondie du tunnel d’achat est essentielle pour enrichir et améliorer en continu l’interface. Il est indispensable de penser, dès l’amont de la conception, aux données à recueillir. Ces KPI, comme le taux de conversion, nombre de paniers actifs et abandons de panier, taux de passage permettent de comprendre plus finement les étapes du processus de conversion, l’efficacité du système de paiement ou de livraison.
Grâce à ces données, il est possible d’augmenter la connaissance des segments de client, d’avoir une vision plus détaillée pour chaque profil et surtout d’optimiser en permanence le tunnel.
L’analyse des données qualitatives : les critiques, les commentaires… permettent d’analyser les points bloquants au sein des parcours et ceux à mettre en avant. L’UX designer doit exploiter ces informations et les utiliser comme outil pour améliorer l’expérience. Il s’agit d’un processus continu.
Une méthodologie et de nombreuses techniques permettent d’augmenter la transformation au sein du parcours de souscription. Une fois le parcours en ligne, l’effort doit être porté sur la fidélisation du client car l’expérience client ne s’arrête pas là.
Source illustration : Design vector created by freepik - www.freepik.com